Tabs
Gives users the ability to switch page views by selecting in-page tabs.
Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
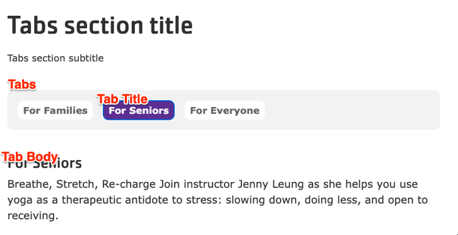
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
- Section title: Displayed as a heading above the item.
- Section subtitle: Displayed below the heading.
- Tabs: Add as many Tabs as you like using the Add Tab button. Each item contains:
- Title: The heading that will be used to select the tab.
- Body: The content of the tab.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.
Last modified June 16, 2023: DS-783 docs: Add screenshots and update fields for v1 components (2659cc30)